| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 조건문
- probs.children
- 첫번째 미니 프로잭트
- Math.floor()
- probs
- Promise all
- 화살표함수 기본 개념
- 참조자료형
- 객체지향 프로그래밍 특징
- 캡슐화 (encapsulation)
- align-content
- class
- display
- justfiy-content
- 다형성 (polymorphism)
- 문자열을 객체로 만드는법
- async/await
- align-iitems
- 재귀적으로 생각하기
- props비구조화 할당
- Instanc
- 클래스 문법 구조
- 재귀함수 탬플릿
- flex-direction
- 추상화 (abstraction)
- 상속 (inheritance)
- css 정리
- Promise Chaining
- string
- 얕은복사와 깊은 복사
- Today
- Total
희락코딩
CSS 개념정리 / 플렉스 (정렬) flex! 본문
플렉스 (FLIX)
html의 구도를 좀 더 수월하게 해결 해주는 친구!!! 바로 플렉스 입니다. 이친구의 기본 옵션은 정렬입니다.이번 블로깅은 플렉스가 어떤식으로 적용 되는지 이미지를 통해 정말 가볍게 알아보도록 하겠습니다.
flex
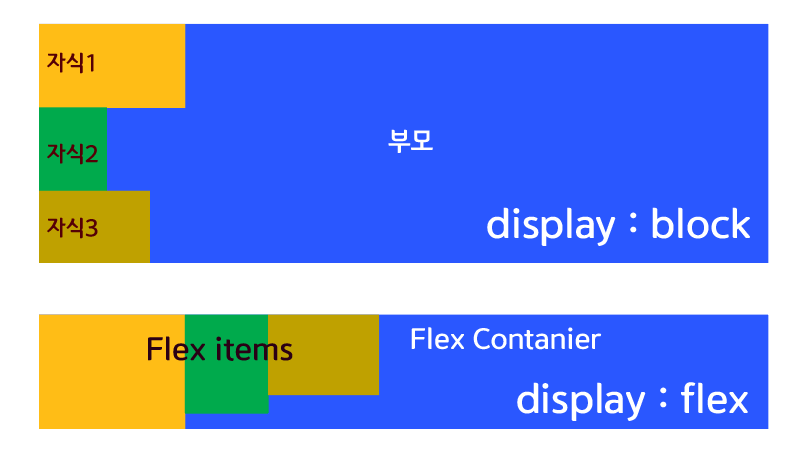
플렉스는 부모요소 안에 있는 자식들을 수평으로 정렬시켜주는 속성입니다.

플렉스로 나뉜 Flex items 와 Flex Contanier에 다양한 CSS 속성을 부여 할 수 있습니다.
| Flex Contanier | display, flex-flow , flex-direction, flex-wrap justify-content, align-content, align-items |
| Flex items | order, flex, flex-grow, flex-shrink, flex-basis align-self |
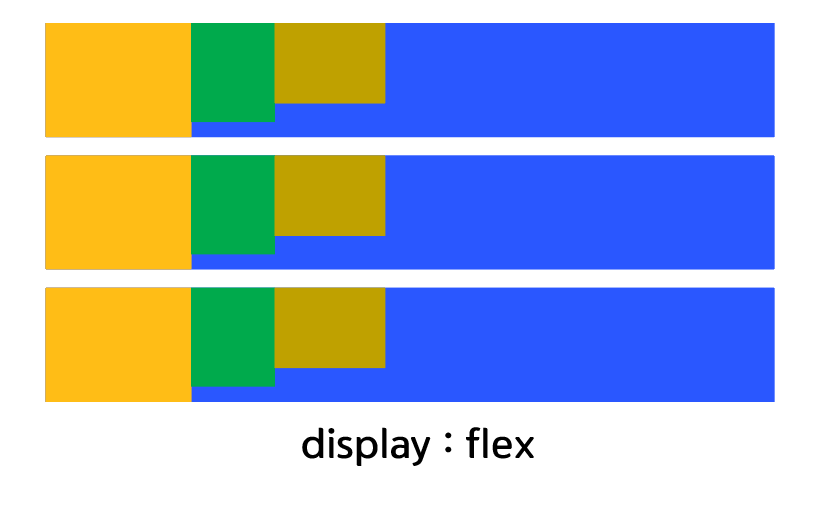
display
display 속성은 Flex Contanier의 화면 출력을 보여줍니다. display 속성에는 크게 2가지 속성이 있습니다.
▷ flex는 위와같이 블록요소와 같이 flex Container를 정의합니다.
▷ inline-flex는 인라인 요소와 같이 flex Container를 정의합니다.
추가적으로 none을 하면 화면을 볼수 없습니다!


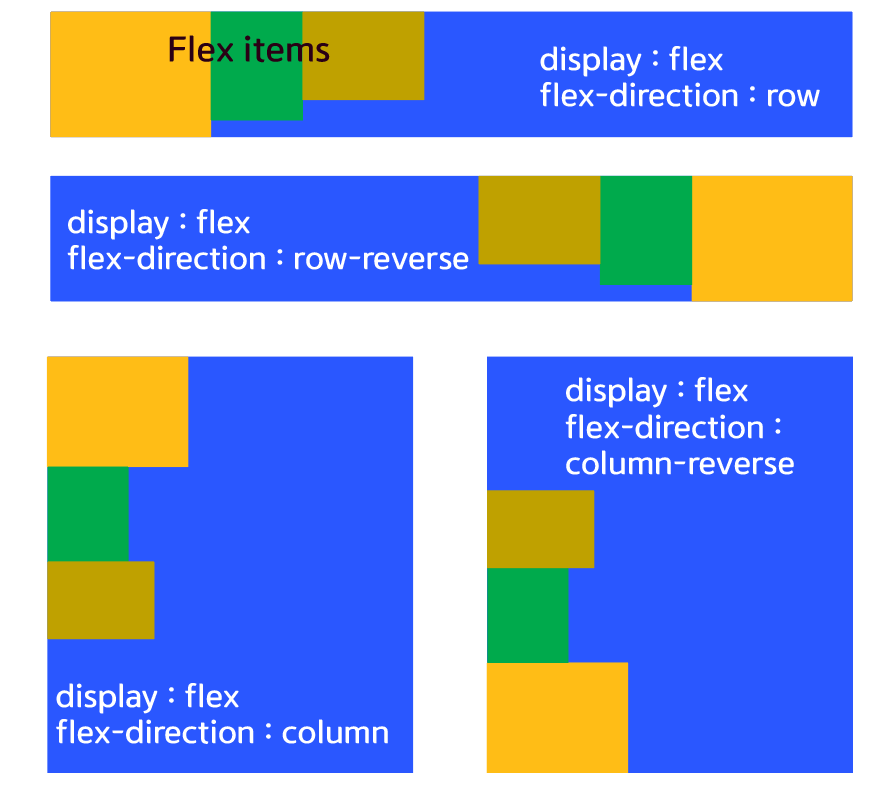
flex-direction
flex-direction은 행과 열의 축을 기준으로 하여 방향을 설정 할 수 있습니다.
| row | 행 축 ( 좌 => 우 ) |
| row-reverse | 행 축 ( 우 => 좌 ) |
| column | 열 축 ( 위 => 아래 ) |
| column-reverse | 열 축 ( 아래 => 위 ) |

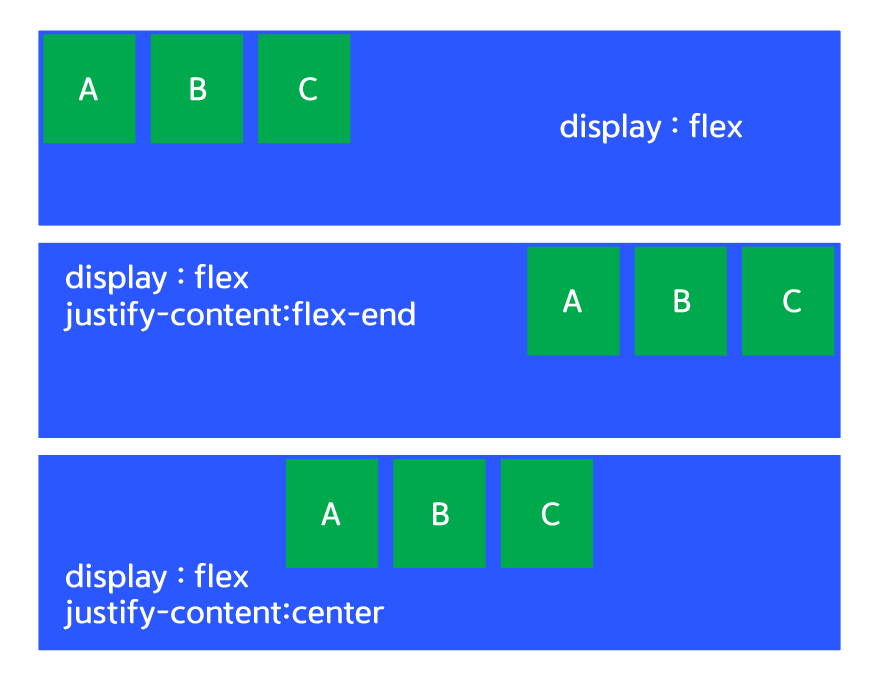
justify-content
justify-content는 주 축을 기준으로 정렬하는 속성입니다.
| flex-start (기본설정) | Flex Items를 시작점으로 정렬 |
| flex-end | Flex Items를 끝점으로 정렬 |
| center | Flex Items를 가운데 정렬 |
| space-between | 각 Flex item 사이를 균등하게 정렬 |
| space-around | 각 Flex item의 외부 여백을 균등하게 정렬 |

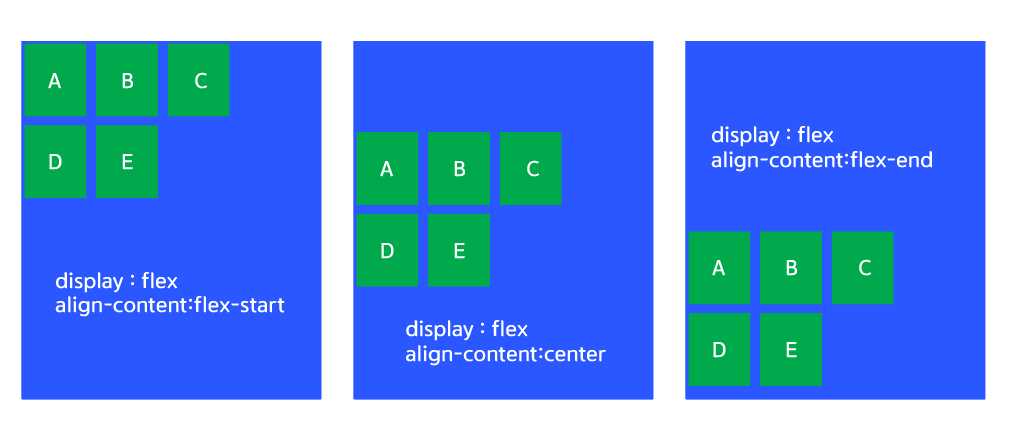
align-content
align-content는 교차 축 쉽게 말해 위아래로 여러 줄을 정렬하는 속성입니다.
| flex-start | Flex Items를 시작점으로 정렬 |
| flex-end | Flex Items를 끝점으로 정렬 |
| center | Flex Items를 가운데 정렬 |
| space-between | 각 Flex item 사이를 균등하게 정렬 |
| space-around | 각 Flex item의 외부 여백을 균등하게 정렬 |

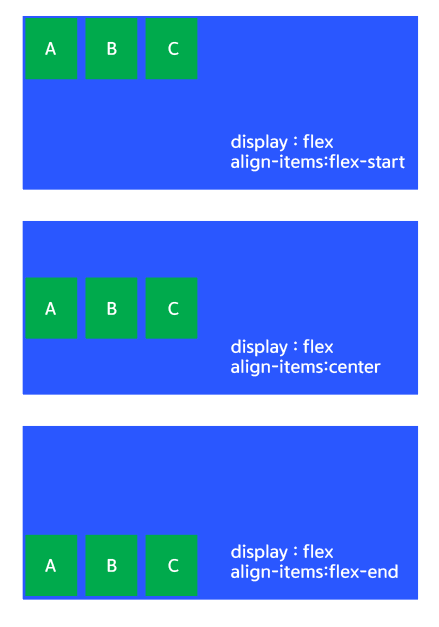
align-items
align-items는 교차 축의 한 줄 정렬하는 속성입니다.
| flex-start | Flex Items를 각 줄의 시작점으로 정렬 |
| flex-end | Flex Items를 각 줄의 끝점으로 정렬 |
| center | Flex Items를 각 줄의 가운데 정렬 |
| baseline | Flex Items를 각 줄의 문자 기준선에 정렬 |

※ align-content vs align-items 의 차이는 flex-wrap을 활용하면 이해하기가 쉽습니다.
이내용은 html, css level up에 정리할수 있으면 정리하겠습니다...
간단하게 설명하자면 여러줄일 때 align-content 한줄 일 때 align-items
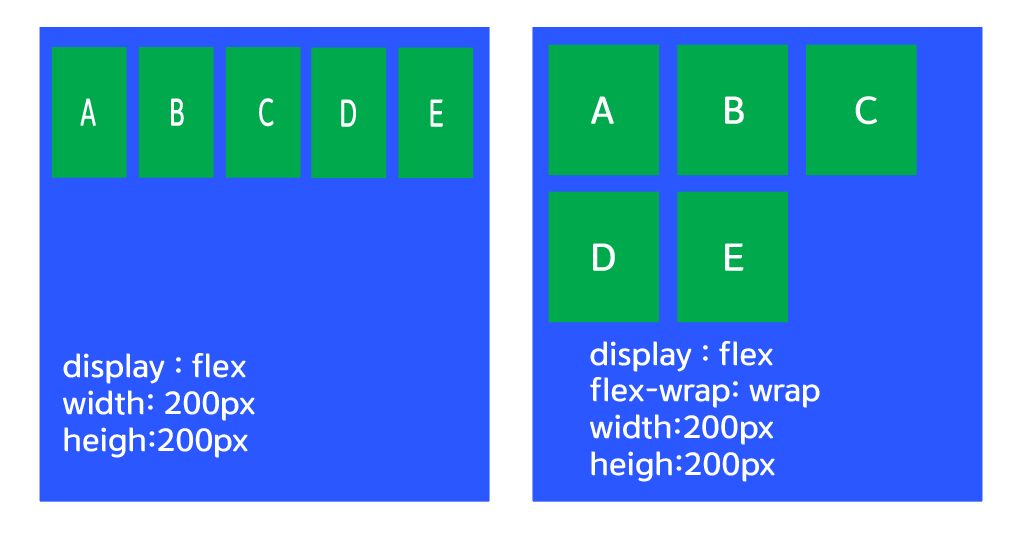
flex-wrap
flex-wrap은 묶음(줄 바꿈)을 해줍니다. 쉽게 설명하자면 items의 너비가(width) Container의 너비(width)를 초과하면 줄 바꿈 처리가 됩니다. 또 한 일그러짐을 방지 할 수 있어 유용합니다. nowrap일 경우는 일그러 지지 않은 상태로 Container 너비가 넘쳐버립니다.

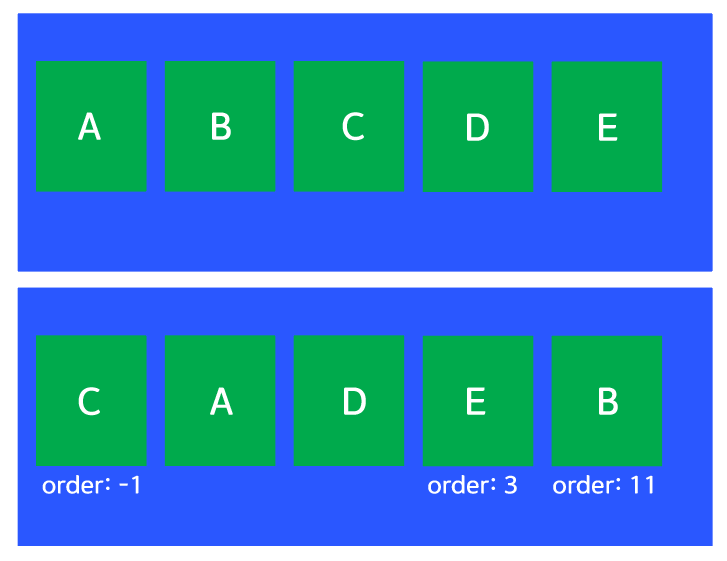
order
order은 flex item의 순서를 나타 낼 수 있습니다. 0은 순서가 없고 숫자가 작을 수록 1순위입니다.
잘안쓰는 속성이지만 가끔 필요할때가 있습니다.

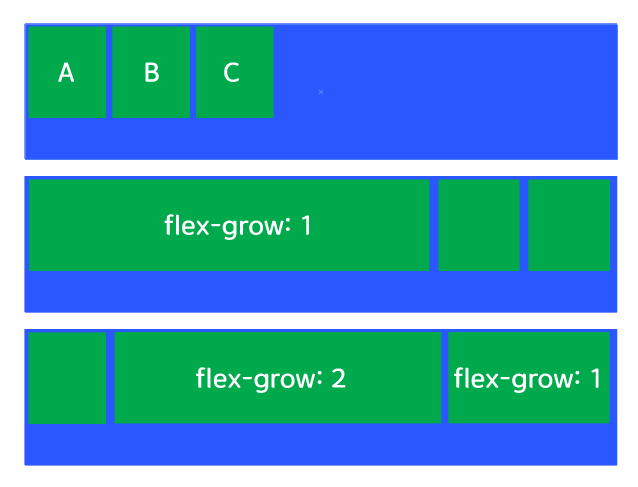
flex-grow
flex-grow는 item의 증가 너비 비율입니다. 0일때 증가비율이 없고 숫자로 비율을 설정합니다.

flex-shrink
flex-grow는 Flex item의 감소 너비 비율입니다. flex-grow랑 반대 개념이라 생각하면 됩니다.
아래 사이트에서 연습하길 권장합니다!
https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_flex-shrink
Tryit Editor v3.6
#main { width: 350px; height: 100px; border: 1px solid #c3c3c3; display: flex; } #main div { flex-grow: 1; flex-shrink: 1; flex-basis: 100px; } #main div:nth-of-type(2) { flex-shrink: 3; } The flex-shrink Property Note: Internet Explorer 10 and earlier ver
www.w3schools.com
flex 속기형
flex-grow, flex-shrink, flex-basis 속성들을 축약해서 지정 할 수 있습니다.
flex 속성을 사용하여 확장, 감소, 초기 기본 너비를 한 번에 정의할 수 있으며, 중요한 것은 앞서 작성한 순서를 그대로 지켜야 합니다. 그리고 flex 의 기본값은 flex: 0 1 auto; 입니다.
css는 솔직히 눈으로 보는 것 보다 실제로 코드펜이나 js빈 등 실제로 연습과 실험을 많이 해야 감을 잡을수 있습니다. 아직도 헷갈리는 경우가 많습니다.. 그러니 꼭 연습을 합시다!
'프로그래밍 > HTML, CSS' 카테고리의 다른 글
| CSS 개념정리 / 박스모델 (1) | 2021.04.21 |
|---|---|
| HTML 자주 쓰는 태그 정리 (0) | 2021.04.13 |
| HTML 기본 개념 정리 (0) | 2021.04.13 |



