| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 재귀적으로 생각하기
- probs
- css 정리
- props비구조화 할당
- 객체지향 프로그래밍 특징
- display
- 재귀함수 탬플릿
- 캡슐화 (encapsulation)
- Instanc
- Promise all
- 문자열을 객체로 만드는법
- justfiy-content
- 추상화 (abstraction)
- async/await
- flex-direction
- 상속 (inheritance)
- class
- Math.floor()
- 화살표함수 기본 개념
- 첫번째 미니 프로잭트
- Promise Chaining
- align-iitems
- 조건문
- 참조자료형
- 얕은복사와 깊은 복사
- string
- probs.children
- align-content
- 클래스 문법 구조
- 다형성 (polymorphism)
- Today
- Total
희락코딩
CSS 개념정리 / 박스모델 본문
박스모델
CSS는 Html을 꾸며주는 친구 입니다! 쉽게 말해 html은 연예인 css는 스타일 리스트로 생각하면 편합니다.
이번 블로깅은 css의 기본개념인 박스모델의 속성에 대해 알아보겠습니다!
공부할 목차!!!!
1. width, height
2. 표현단위
3. margin
4. padding
5. border
6. box-sizing
7. overflow
8. display
9. opacity
1, width, height
▶ 요소의 가로/세로를 나타냅니다.
auto 값을 주면 브라우저가 자동적으로 너비를 계산합니다.
px, em, vw 등 단위로 지정합니다.

▶ 박스모델을 이해하려면 인라인 요소와 블록요소에 대한 개념이 잡혀 있어야 됩니다!!!
인라인 요소는 컨텐츠의 크기만큼 자동으로 줄어드려는 속성이 있고 블록 요소는 부모 요소의 크기만큼 자동으로 늘어 나려는 속성이 있습니다!
추가적으로 max-width(height) 와 min-width(height)가 있습니다.
| max-width , max-height | 요소가 커질 수 있는 최대 가로/세로 너비 | none 최대 너비 제한 없음 px, em, vw 등 단위로 지정 |
| min-width, min-height | 요소가 작아질 수 있는 최소 가로/세로 너비 | 0 // 최소 너비 제한 없음 px, em, vw 등 단위로 지정 |
2, 단위
▶ 박스모델에는 표현 단위가 있습니다.
| px | 픽셀 단위 |
| % | 상대적 백분율 |
| em | 요소의 글꼴 크기 단위 |
| rem | 루트 요소(html)의 글꼴 크기 |
| vw | 뷰포트 가로 너비의 백분율 |
| vh | 뷰포트 세로 너비의 백분율 |
3, margin
▶ margin은 요소의 외부 여백공간을 지정하는 단축 속성 입니다. 음수 사용이 가능하고 auto 값을 활용해 가운데 정렬에 유용하게 쓰일수 있습니다.
| 0 | 외부 여백 없음 |
| auto | 브라우저가 여백 계산 |
| 단위 | px, em, vw등 단위로 지정 |

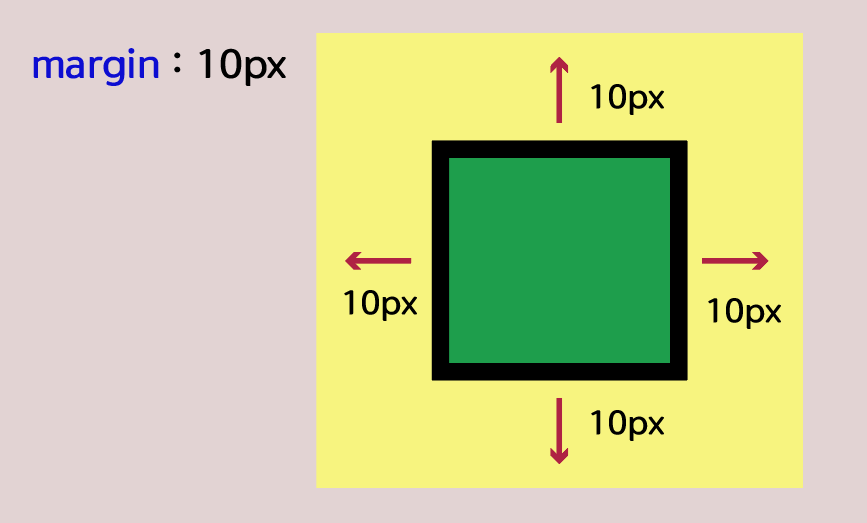
▶ 위의 사진과 같이 margin은 여백을 조절합니다. 또 한 마진값은 탑부터 시계방향 순으로 값을 지정 할 수 있습니다.
| margin : 10px | top, right, bottom, left 여백값을 모두 지정. |
| margin : 10px, 25px | top, right, bottom, left 위아래,좌우로 여백 지정 |
| margin : 10px, 15px, 25px; | top, right, bottom, left 위, 좌우, 아래로 여백 지정 |
| margin: 10px, 15,px, 25px, 30px | top, right, bottom, left 시계방향순으로 여백 지정 |
▶ 추가적으로 margin은 요소의 외부여백공간을 개별적으로 지정 할 수 있습니다.
| margin-top | 박스의 위쪽 여백만 줍니다 |
| margin-bottom | 박스의 아래쪽 여백만 줍니다. |
| margin-left | 박스의 왼쪽 여백만 줍니다. |
| margin-right | 박스의 오른쪽 여백만 줍니다. |
4, padding
▶ padding은 요소의 내부여백공간을 지정하는 단축 속성입니다. 이속성은 요소의 크기가 커지는 특징이 있습니다.
| 0 | 내부 여백 없음 |
| 단위 | px, em vw등 단위로 지정 |
| % | 부모요소의 가로 너비에 대한 비율로 지정 |

▶ 위의 사진과 같이 padding은 내부 여백을 조절합니다. 또 한 패딩값은 마진과 같이 탑부터 시계방향 순으로 값을 지정 할 수 있습니다.
| padding : 10px | top, right, bottom, left 내부 여백값을 모두 지정. |
| padding : 10px, 25px | top, right, bottom, left 위아래,좌우로 내부여백 지정 |
| padding : 10px, 15px, 25px; | top, right, bottom, left 위, 좌우, 아래로 내부여백 지정 |
| padding : 10px, 15,px, 25px, 30px | top, right, bottom, left 시계방향순으로 내부여백 지정 |
▶추가적으로 padding 값도 마진과 같이 요소의 내부여백공간을 개별적으로 지정 할 수 있습니다.
| padding-top | 박스 안 위쪽 여백만 줍니다 |
| padding-bottom | 박스 안 아래쪽 여백만 줍니다. |
| padding-left | 박스 안 왼쪽 여백만 줍니다. |
| padding-right | 박스 안 오른쪽 여백만 줍니다. |
5. border
▶ border 요소의 테두리 선을 지정하는 단축 속성입니다. 선두깨, 종류, 색상을 지정 할 수 있습니다.

▶ border 속성 정리
| border-width | medium thin thick 단위 |
중간 두께 얇은 두께 두꺼운 두께 px, em, % 등 단위로 지정 |
| border-style | none solid dotted dashed double groove ridge inset outset |
선없음 실선 (일반선) 점선 파선 두줄 선 홈이 파여있는 모양 솟은 모양 요소 전체가 들어간 모양 요소 전체가 나온 모양 |
| border-color | 색상 transparent |
자유롭게 지정 투명 |
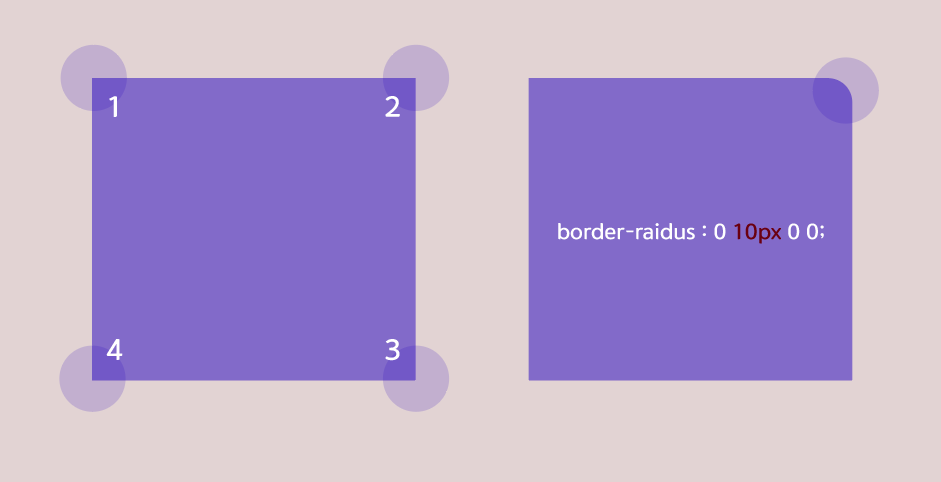
▶ border-radius는 요소의 모서리를 둥글게 깍습니다. 단위는 px, em, vw등 단위로 지정합니다.
추가적으로 border도 margin이나 padding 처럼 탑을 기준으로 시계 방향으로 개별적으로 속성 값을 지정 할 수 있습니다.

6. box - sizing
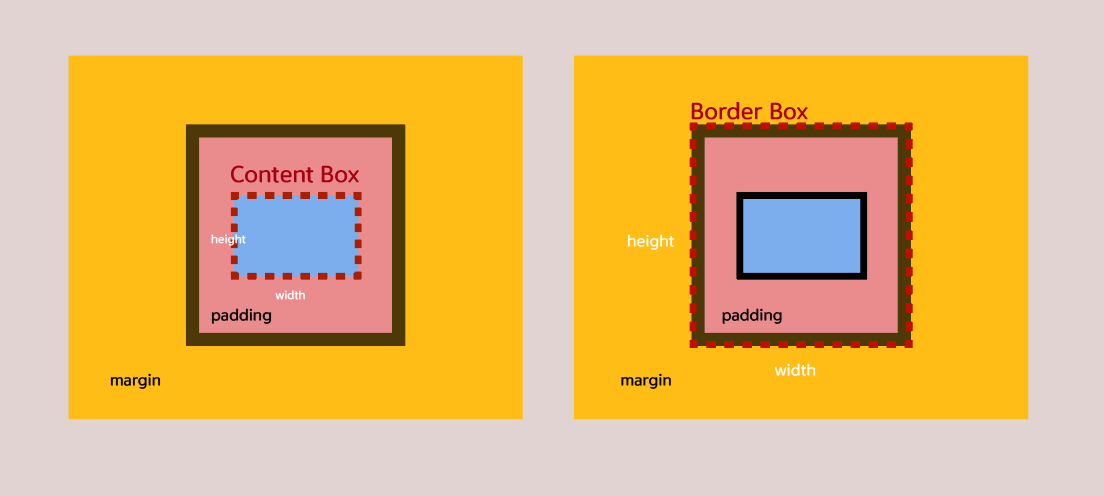
▶ box-sizing은 요소의 크기 계산 기준을 지정합니다.
content-box : 요소의 내용(content)으로 크기 계산
border-box: 요소의 내용 + padding + border 크기 계산

7. overflow
▶ overflow는 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성 입니다.

▶ 추가적으로 개별적으로 제어하는 속성 overflow-x , overflow-y 가 있습니다.
8. display
▶ display는 요소의 화면이 보여지는 특성입니다.
| block | 상자(레이아웃) 요소 |
| inline | 글자 요소 |
| inline-block | 글자 + 상자(레이아웃) 요소 |
| flex | 플렉스 박스 (1차원 레이아웃) |
| grid | 그리드 (2차원 레이아웃) |
| none | 화면에서 사라짐, 특성 없음 |
9. opacity
▶ opacity는 요소의 투명도를 나타내며 기본 값은 1이며 0~1사이의 소수점 숫자로 조절 합니다.

'프로그래밍 > HTML, CSS' 카테고리의 다른 글
| CSS 개념정리 / 플렉스 (정렬) flex! (0) | 2021.04.28 |
|---|---|
| HTML 자주 쓰는 태그 정리 (0) | 2021.04.13 |
| HTML 기본 개념 정리 (0) | 2021.04.13 |



