| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- probs
- 추상화 (abstraction)
- 캡슐화 (encapsulation)
- probs.children
- 다형성 (polymorphism)
- 클래스 문법 구조
- 첫번째 미니 프로잭트
- justfiy-content
- 객체지향 프로그래밍 특징
- align-iitems
- 상속 (inheritance)
- 참조자료형
- async/await
- class
- 화살표함수 기본 개념
- props비구조화 할당
- 재귀적으로 생각하기
- 조건문
- Math.floor()
- flex-direction
- display
- 재귀함수 탬플릿
- Instanc
- align-content
- css 정리
- Promise Chaining
- string
- 얕은복사와 깊은 복사
- Promise all
- 문자열을 객체로 만드는법
- Today
- Total
희락코딩
JavaScript _tip / 데이터 불변성 (Primitive & Reference) 본문
JavaScript _tip / 데이터 불변성 (Primitive & Reference)
Hello JoyCoding 2021. 4. 22. 23:24원시 데이터와 참조 데이터 (Primitive & Reference)
알면서도 헷갈리는 원시자료형과 참조 자료형!!! 메모리 주소를 활용해서 이해 해보는 시간을 갖겠습니다!
원시데이터
String, Number, boolean, undefined, null
참조형데이터
object, array, function
원시데이터는 쉽게 말해 생긴 값이 같으면 true이지만 정확한 표현으로는 같은 주소를 바라보고 있다라고 표현 할 수 있겠습니다. 하지만 참조형 데이터는 원시 데이터와 다른점이 있어 어떻게 다른지 직관적으로 이미지를 통해 블로깅을 하겠습니다!
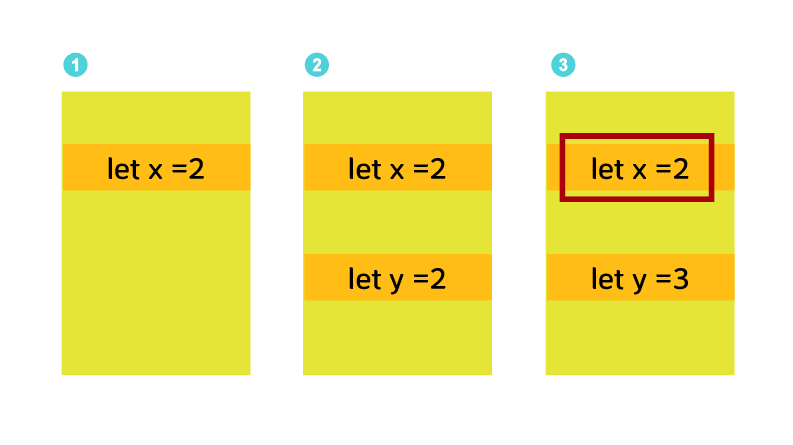
1. 코드가 실행된 후, x의 값은 무엇일까 ?
|
1
2
3
|
let x = 2;
let y = x;
y = 3;
|
cs |

정답은 2 입니다. 이문제는 숫자와 같은 자료의 형태로 원시 자료형입니다. 1번줄에 x는 2로 할당 하였고 2번줄에 x를 변수y에 할당하여 복사가 되었습니다. 그리고 3번줄에 y를 재할당 해서 변수y는 3이 되었고 x는 아무런 영향을 미치지 않아 x는 2가 됩니다.
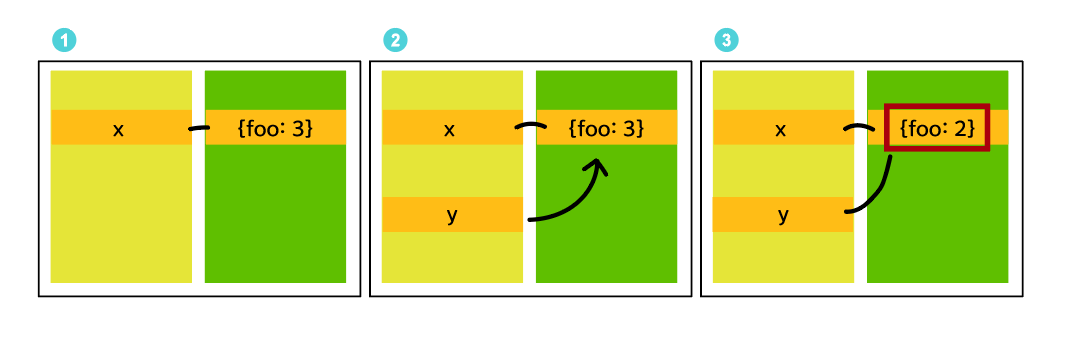
2. 코드가 실행된 후, x.foo의 값은 무엇일까 ?
|
1
2
3
|
let x = { foo: 3 };
let y = x;
y.foo = 2;
|
cs |

정답은 2 입니다. 1번 문제와 다르게 이번 문제는 원시 자료형이 아닌 object입니다. 이런 자료형을 참조 자료형이라고 부르고 참조 자료형이 변수에 할당되는 경우는, 변수에 이 데이터가 저장되는 곳의 주소에 할당이 됩니다. 그래서 2번줄에 x의 값 {foo:3}의 주소를 y에 할당해서 변수 x와 y는 a는 모두 같은 {foo:3} 객체의 주소를 바라보고 있습니다.
3번줄에 y.foo = 2를 할당하여 값은 {foo:3}으로 변경 되었고 같은 곳을 바라보고 있던 x.foo도 2가 됩니다.
3. 콘솔에 찍히는 값들은 ?
|
1
2
3
4
|
console.log('codestates' === 'codestates');
console.log(3.14 === 3.14);
console.log([1,2,3] === [1,2,3]);
console.log({ foo: 'bar' } === { foo: 'bar' });
|
cs |
답은 : true true false false 입니다.
정말 쉽게 풀이하자면 원시자료형은 모양이 같으면 true입니다. 하지만 참조 자료형은 생긴게 같아도 주소 값이 다를 수도 있기때문에 위의 문제는 false가 나옵니다.
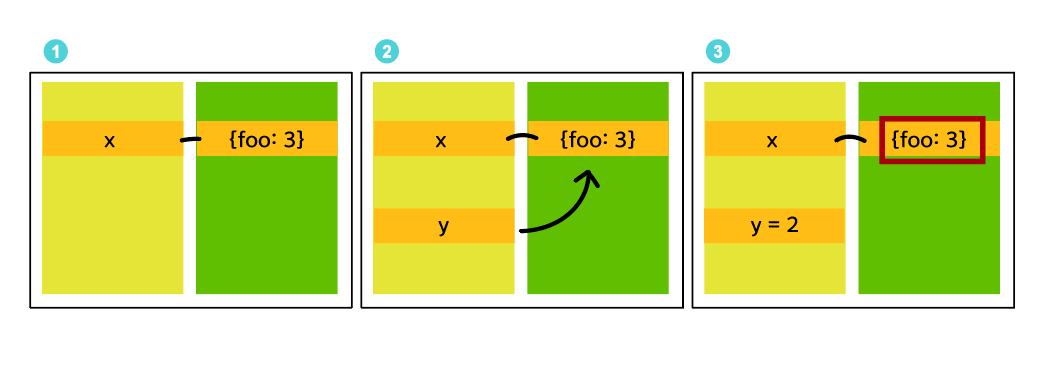
4. 코드가 실행된 후, x.foo의 값은 ?
|
1
2
3
|
let x = { foo: 3 };
let y = x;
y = 2;
|
cs |

답은 : 3
2번문제와 같은 맥락이지만 다른점이 있다면 코드 3번줄에 y에 2를 할당하여 참조 자료형 {foo:3}에는 아무런 영향을 미치지 않았기 때문에 x.foo는 3이 나오게 됩니다.
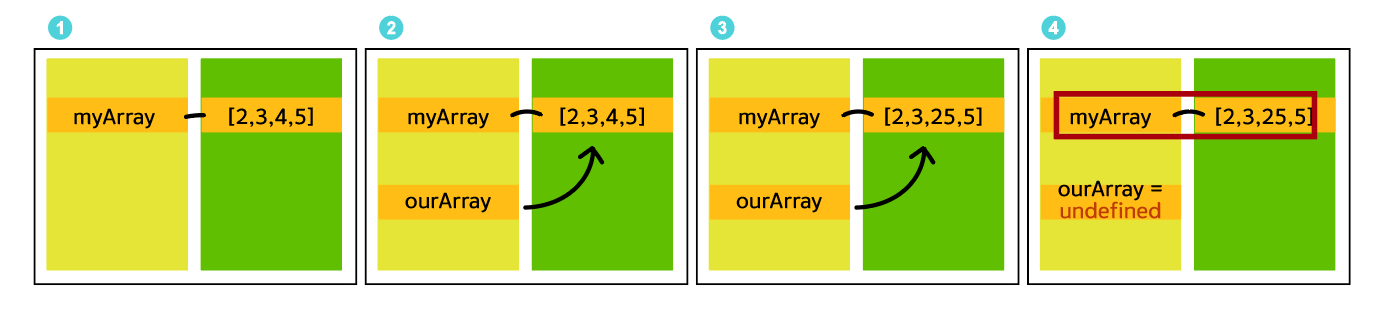
5. 코드가 실행된 후, myArray의 값은 ?
|
1
2
3
4
|
let myArray = [2, 3, 4, 5];
let ourArray = myArray;
ourArray[2] = 25;
ourArray = undefined;
|
cs |

답은 : [2,3,25,5]
4번 문제와 같은 맥락입니다.
6. 코드가 실행된 후, player.score의 값은 ?
|
1
2
3
4
5
6
|
let player = { score: 3 };
function doStuff(obj) {
obj.score = 2;
}
doStuff(player);
|
cs |
답은 : 2
함수가 호출되면 매개변수 obj에 변수 player의 값이 할당됩니다. { score: 3 }의 주소값을 얻습니다. obj.score에 2를 할당하면, obj와 player는 같은 주소값을 가지고 있기 때문에, player.score도 2가 되게 됩니다.
7. 코드가 실행된 후, score의 값은 ?
|
1
2
3
4
5
6
|
let score = 80;
function doStuff(value) {
value = 90;
}
doStuff(score)
|
cs |
답은 : 80
아무의미 없는 함수입니다 매개변수에 score의 80이 전달되고, value에 90이 할당됩니다.
주소값을 전달하지 않고, 값자체를 복사하여 전달만하게 되어 함수와 별 관련없이 초기에 할당 된 80이 유지됩니다.
'프로그래밍 > 자바스크립트 꿀팁 개념' 카테고리의 다른 글
| JavaScript _tip / 얕은 복사와 깊은 복사 (Shallow copy, Deep copy) (4) | 2021.04.25 |
|---|---|
| JavaScript _tip / 화살표 함수 두려워하지 말자! (4) | 2021.04.25 |
| JavaScript _tip / MUTABLE과 IMMUTABLE 구분하자!! (0) | 2021.04.21 |
| JavaScript _tip / for ...in , for ...of의 차이! (0) | 2021.04.21 |
| JavaScript _tip / 삼항 연산자 쉽게 이해하자! (0) | 2021.04.10 |




